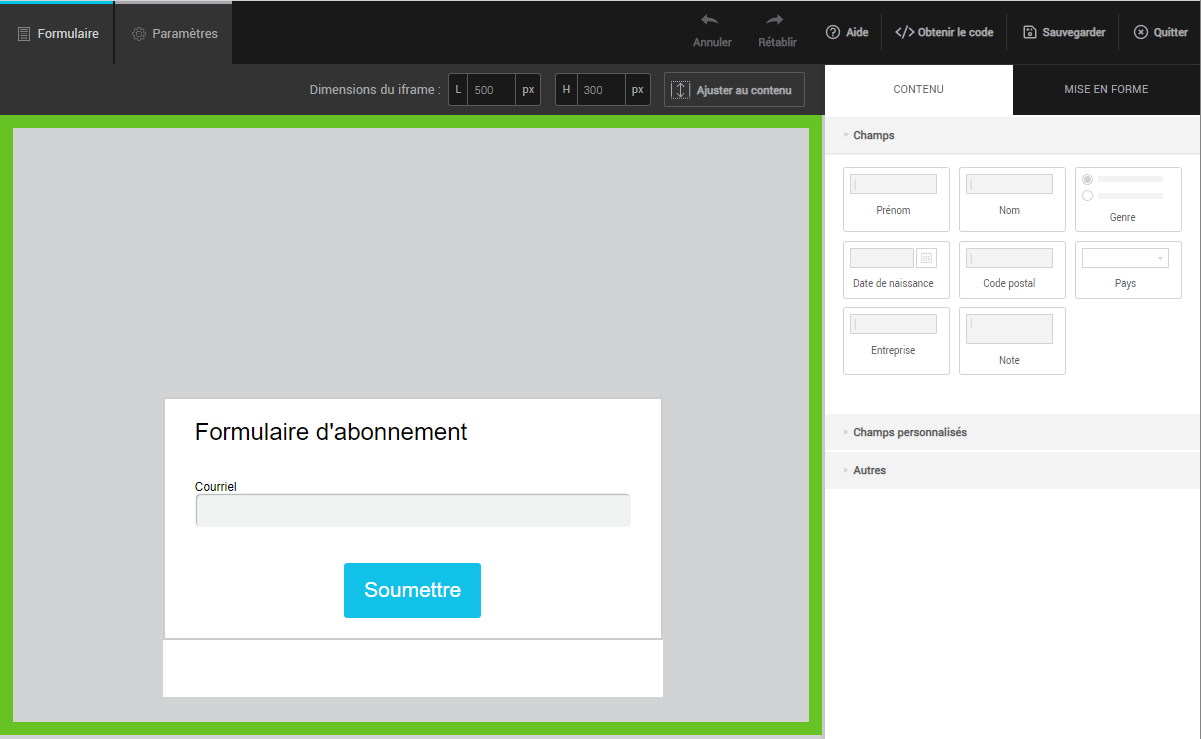
La zone de gauche de l’éditeur vous donne l’aperçu du formulaire. Toutes les modifications que vous y apportez seront affichées au fur et à mesure, le plus fidèlement possible.
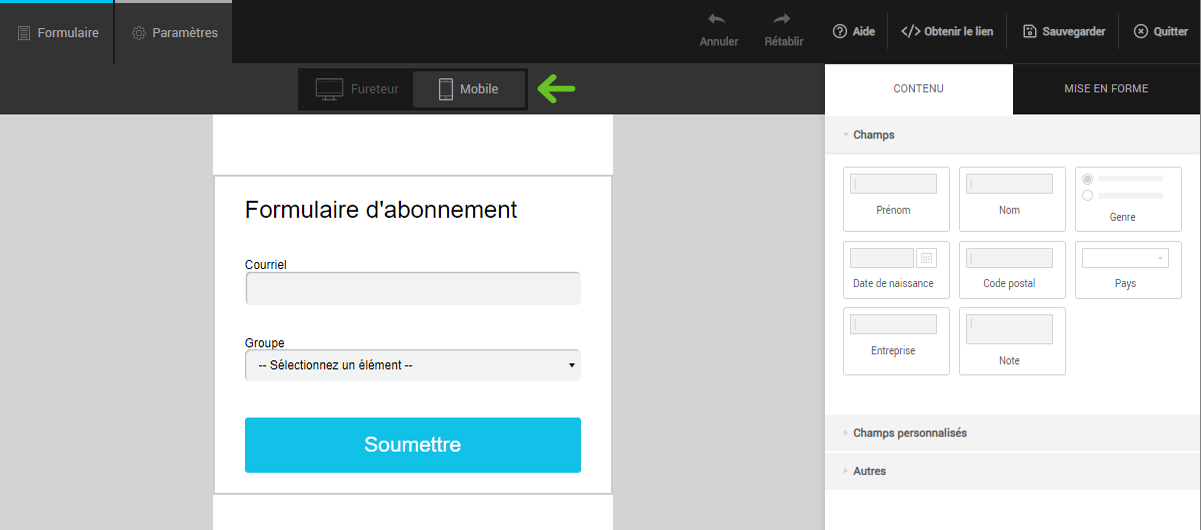
Aperçu fureteur et mobile
Lorsque vous créez un formulaire hébergé, vous pouvez changer entre l’aperçu fureteur et mobile par l’interrupteur dans la barre du haut. Toutes les modifications que vous effectuez dans l’un ou l’autre des aperçus sont appliquées pour les deux.
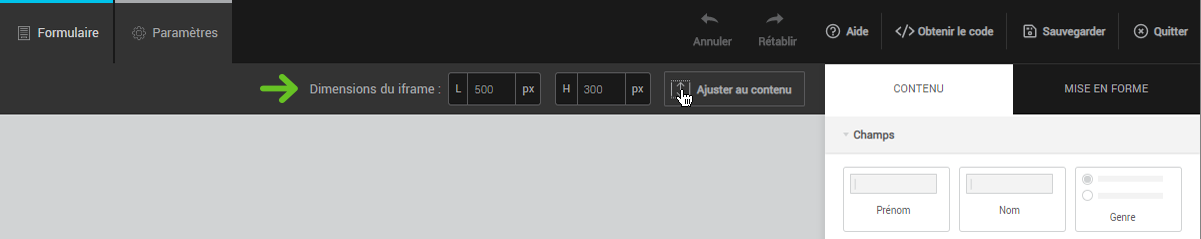
Dimensions de l’aperçu de l’iframe
Si votre formulaire est de type iframe, la barre du haut vous permettra d’ajuster ses dimensions. Entrez la largeur et la hauteur souhaitée pour que l’aperçu soit mis à jour. Si vous le souhaitez, utiliser le bouton Ajuster au contenu pour que la hauteur se remplisse par elle-même selon le contenu du formulaire.
Lorsque nous vous fournirons le code du formulaire pour intégrer sur votre site web, les dimensions seront les mêmes que celles que vous avez utilisées pour l’aperçu.
Prenez note : si vous modifiez les dimensions directement dans l’extrait de code au moment de l’intégrer sur votre site web, elles ne seront pas sauvegardées dans votre formulaire.