In this article:
- Add fields
- Making a field mandatory
- Move and delete fields
- Change field labels and add placeholder text
- Add custom fields
- Add and customize response choices
- Offer to subscribe to different groups
- Add custom text or title
- Add images or a logo
- Add an unsubscribe or consent option
- Edit fields' appearance
- Customize page and form appearance
- Change the type of form: email verification
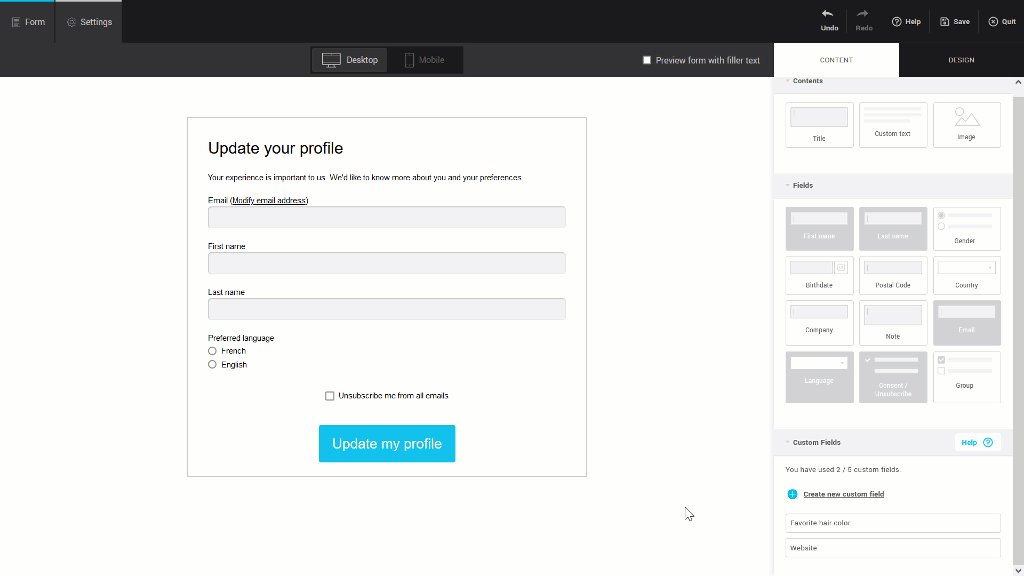
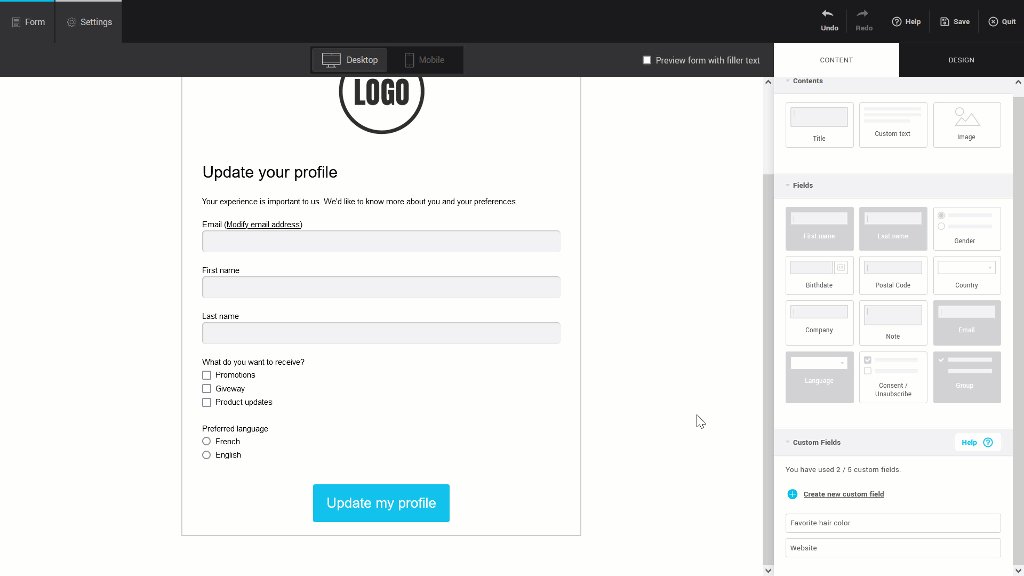
Add fields
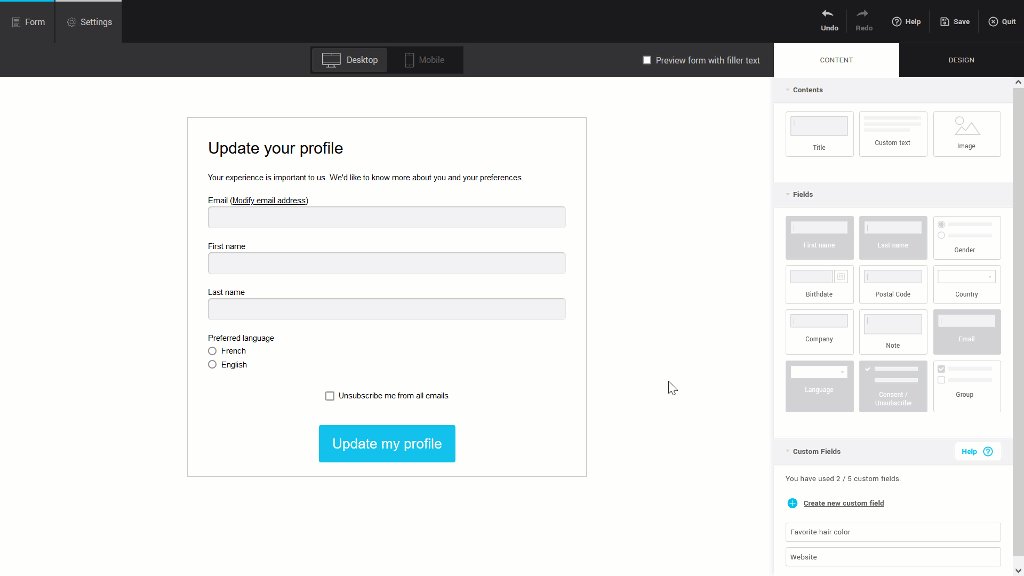
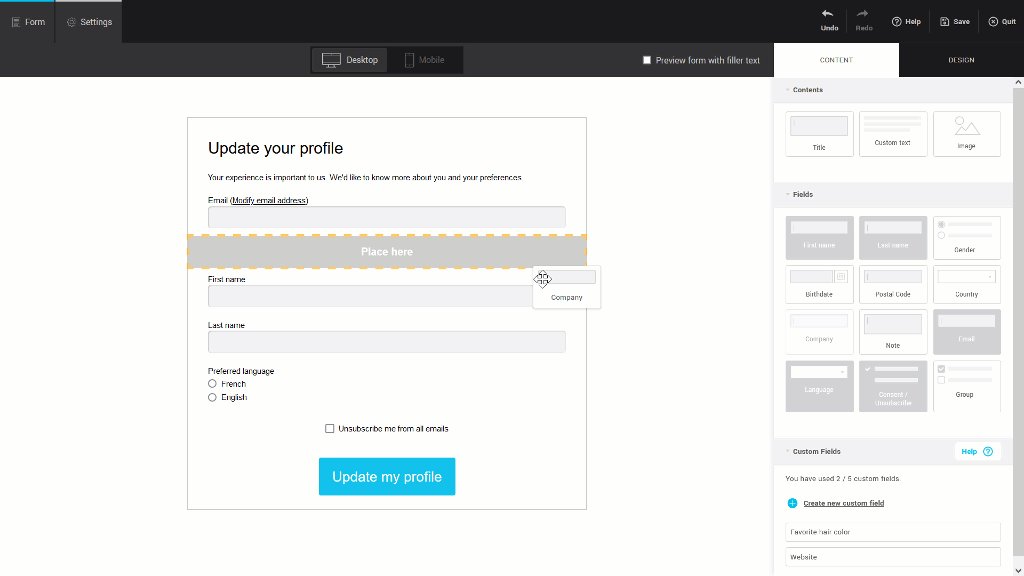
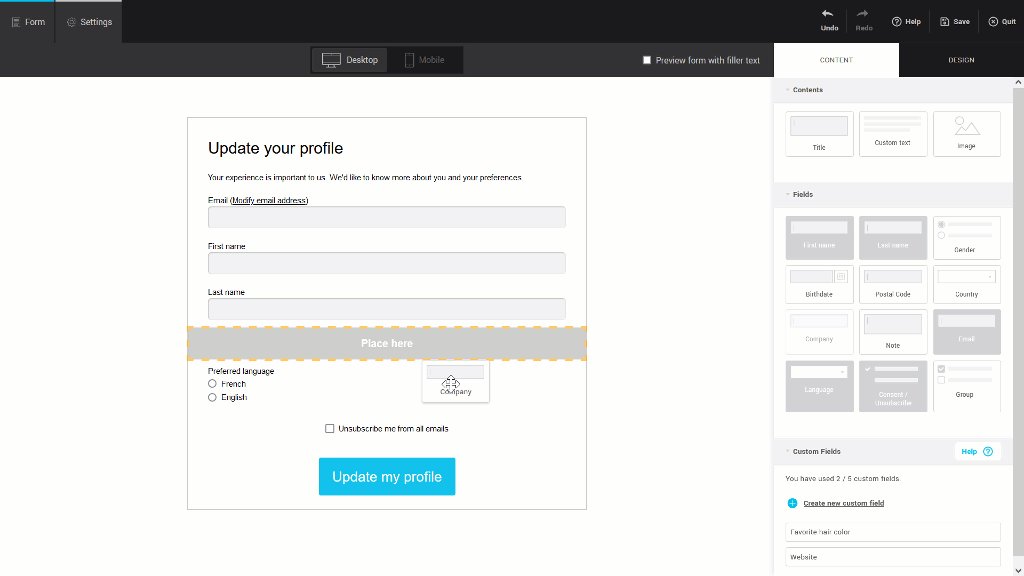
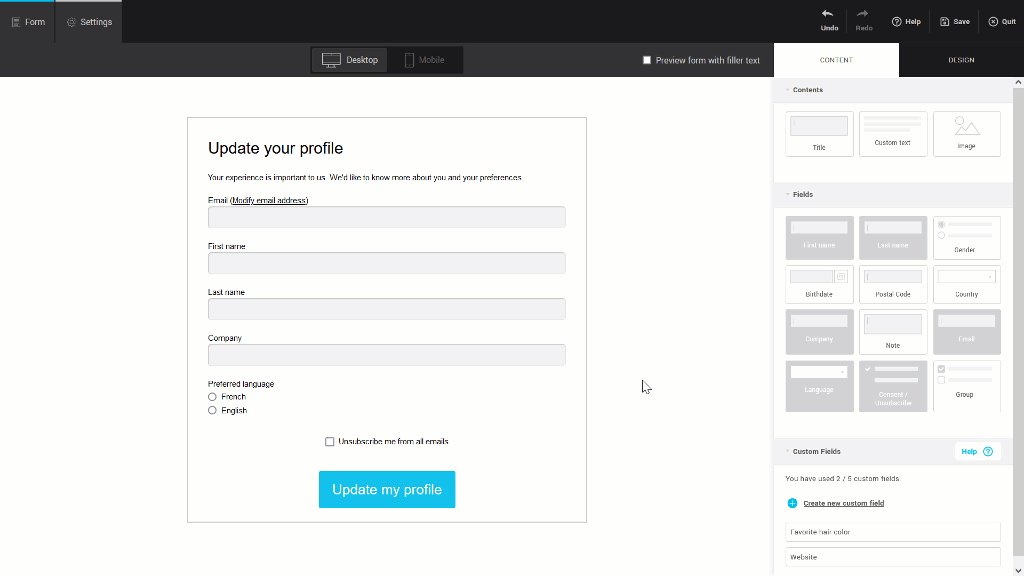
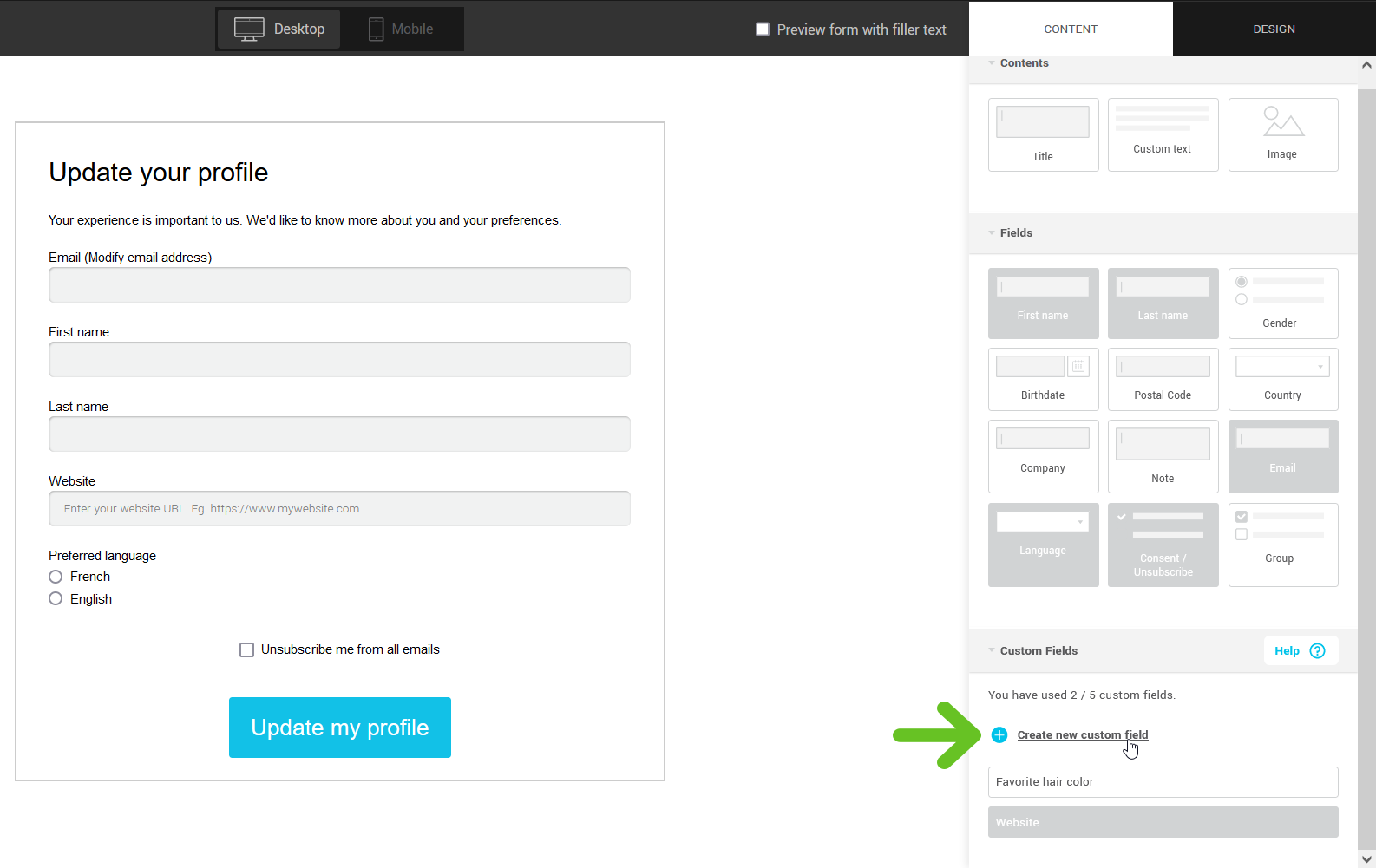
To add fields to your form, go to the side panel to your right and open the Content tab. Under the Fields section, click on the one you want to add and drag it directly to the desired location in your form.
Making a field mandatory
When you add or edit a field in your form, you can check the Required field option in the field properties.
This option forces your contacts to fill out the field before they can submit the form. It is useful to ensure you collect certain essential information, such as a postal code, a communication language, or to require the subscriber to sign up for at least one group.
Note: Required fields should be justified and used with caution. They may limit subscribers’ flexibility and negatively impact their experience if they do not wish to share certain information.
In a context where the protection of personal data and control over what one chooses to share are essential, forcing users to provide information may cause frustration. Subscribers might even provide inaccurate answers simply to move on to the next step.
About the Email field
Unlike subscription forms, it is not mandatory to have an Email field in your update profile form.
If you add one and want your subscribers to be able to change their email address, you must use an update profile form with email address validation.
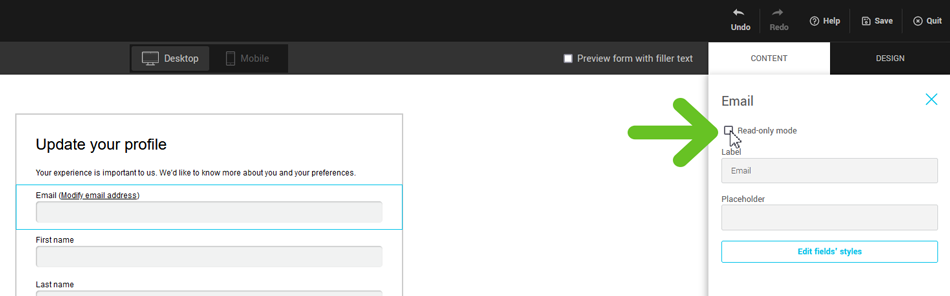
If you don't want your subscribers to be able to change their email address, check the Read-only option.

What happens when a subscriber changes their email address?
The contact's old address will be unsubscribed to prevent you from writing back to them by mistake. A new contact will be created with the new address, using the same information and groups to which the old contact was linked, unless the latter had also been modified when changing the email address. Please note that the statistics, consent and history of the old contact will not be kept in the new contact details created. However, you will be able to access the old information via a link in the history of the new contact.
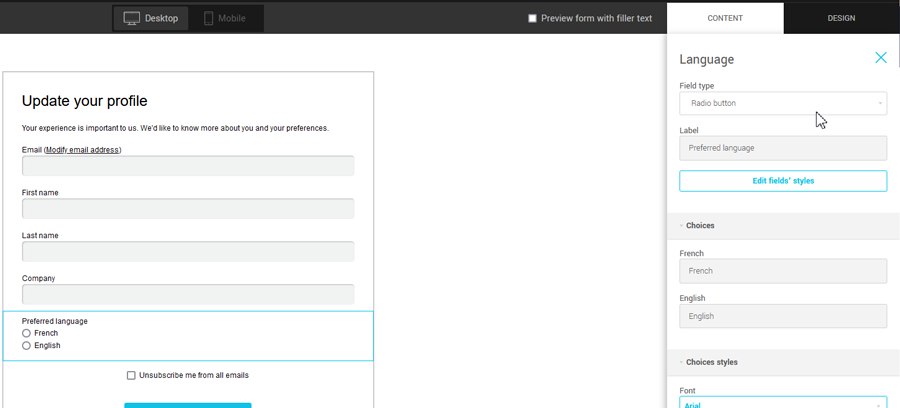
About the Gender and Language fields
When you add these fields to your form, you can choose between two display types for their response choices: radio buttons or drop-down menu. There are also additional options in the property of these fields that allow you to change the wording and style of the response choices. Keep in mind that the wording of the response choices must be meaningful in relation to the value associated with it.

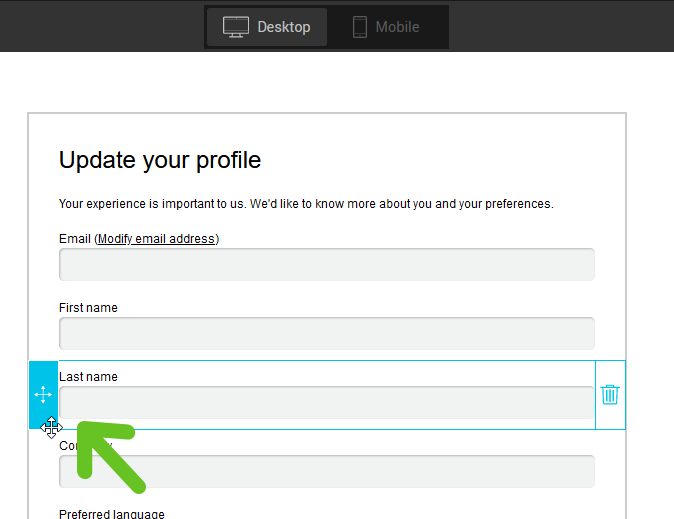
Move and delete fields
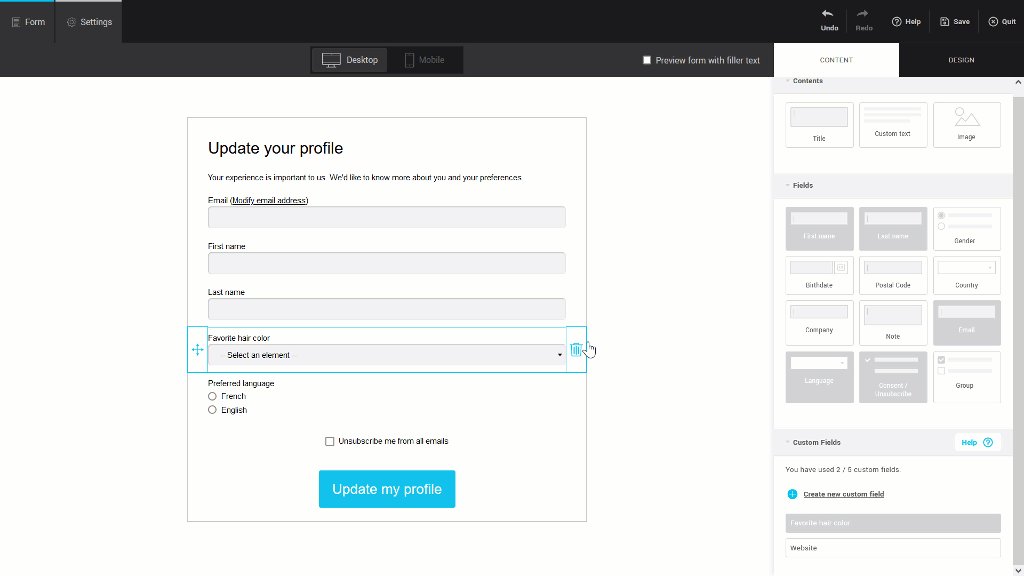
To reorder fields, hover your mouse on the row you want to move and drag it into the desired order using the move handle.

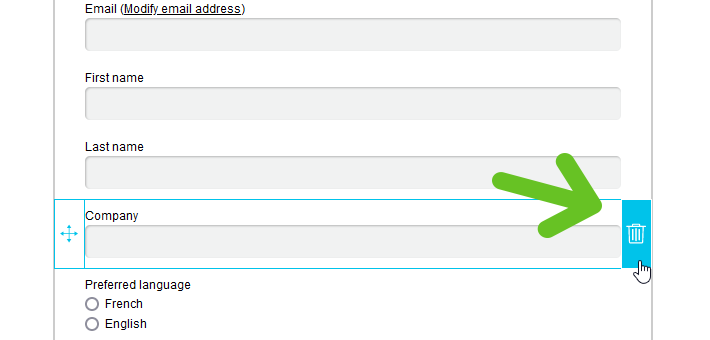
To remove a field, hover your mouse on the row you want to delete and click the trash can icon. The only row that cannot be deleted is the button row.

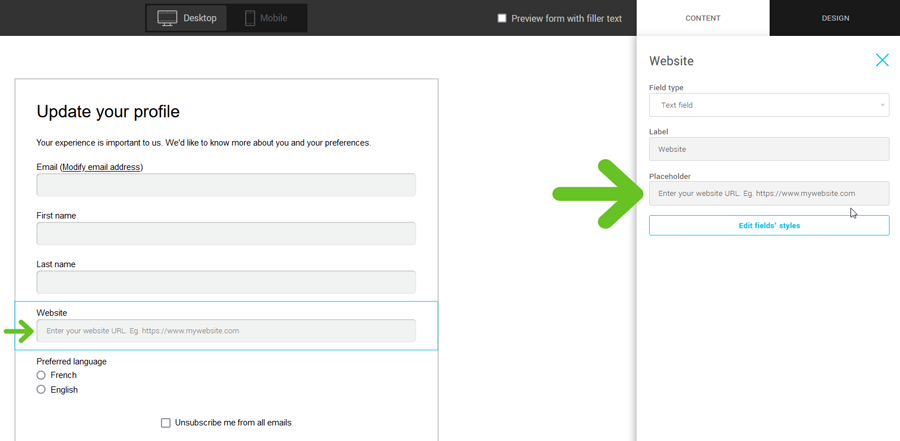
Change fields' labels and add placeholder text
To edit these two items, click the field you want to edit in the form preview to select it. Then go to the side panel in the field properties to make the desired changes.
The label is the text that identifies the field. You can personalize it, but remember that you have to enter something that is relevant to the purpose of the field.
The placeholder text is a text that appears inside the field, if it is empty. It gives more information to the user on what to enter. It is sometimes used to explain the expected format or give an example of a possible value. This text is optional.

Create and add custom fields
To add custom fields to your form, go to the side panel to your right and open the Content tab. Under the Custom Fields section, click on the one you want to add and while holding down the mouse, drag and drop it directly to the desired location in your form.
If the field to add doesn't yet exist, click on the + Create a new custom field link . Choose the type of field (text, date, integer or decimal number) and give it a name. Then click Save. The new field will then be added to the list of available custom fields. You can then drag it into the form.

About custom text fields
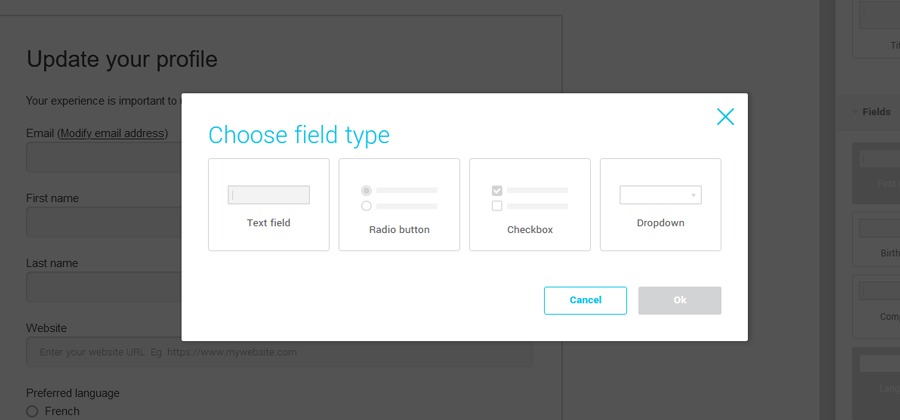
When you add custom text fields to your form, several field formats are available to you: text field, radio buttons, checkboxes and drop-down menu. Fields with response choices allow you to predetermine and limit the possible results.
If a contact already has information saved in this field in his contact details and it is different than the choices available in your form, an additional response choice will be added to his form. If your contact changes his response, he will not be able to re-enter the old information.

Add and customize response choices
It is possible to customize the response choices for the following fields: gender, language and custom text fields.
Learn more about:
- the Gender and Language field
- the custom text field with response choices
- changing the style of response choices
Gender and Language field
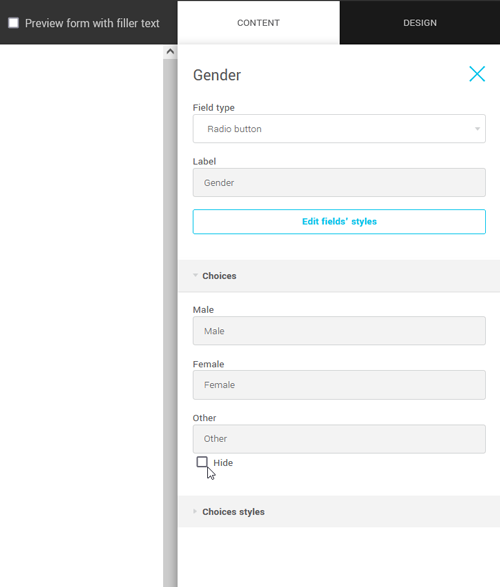
When you add one of these fields, you can choose how their response choices will appear: radio buttons or drop-down menu.
To make a change, click on the row of this field to select it. Then go to the side panel to your right to see its properties. Here you can modify the type of field (radio buttons or drop-down menu) or the label of the response choices. But you can't add more. Remember to choose a meaningful label that matches the value of each response choices.
Check Hide to remove the Other response in the gender field, if need be.

Custom text field with response choices
Learn how to:
- Add a text field with response choices
- Automatically generate response choices from your contacts' data
- Manually add response choices
- Reorder or delete response choices
- Customize the value of response choices
- Frequently asked questions about response choices
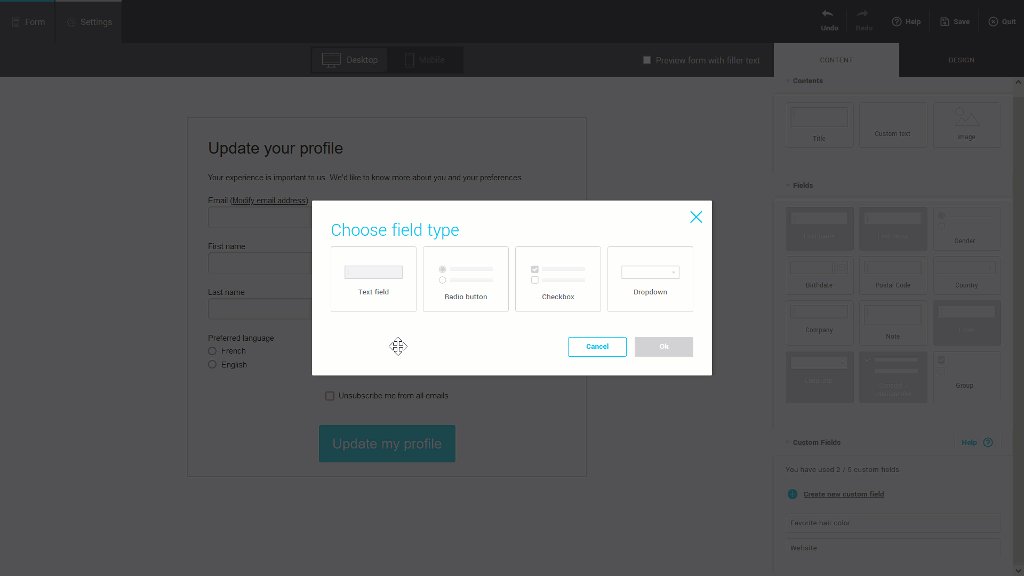
Add a text field with response choices
Drag and drop the custom field into the form, then choose the type of field you want: radio buttons, checkboxes or drop-down menu. Hit OK to confirm.
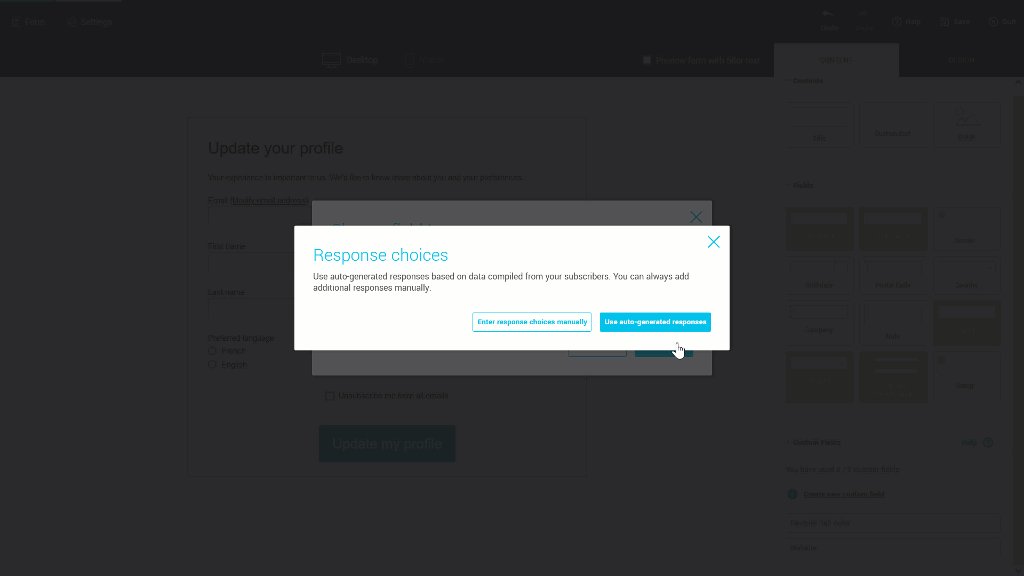
If the selected field currently contains data for one or more contacts, a window will appear and you will have the choice between:
- entering all your response choices manually. Learn more >
- auto-generating response choices from your contacts' data. Learn more >
If the chosen field is currently empty for all of your contacts, it will be added directly to your form and you can manually add response choices via the row properties in the side panel. Learn more >
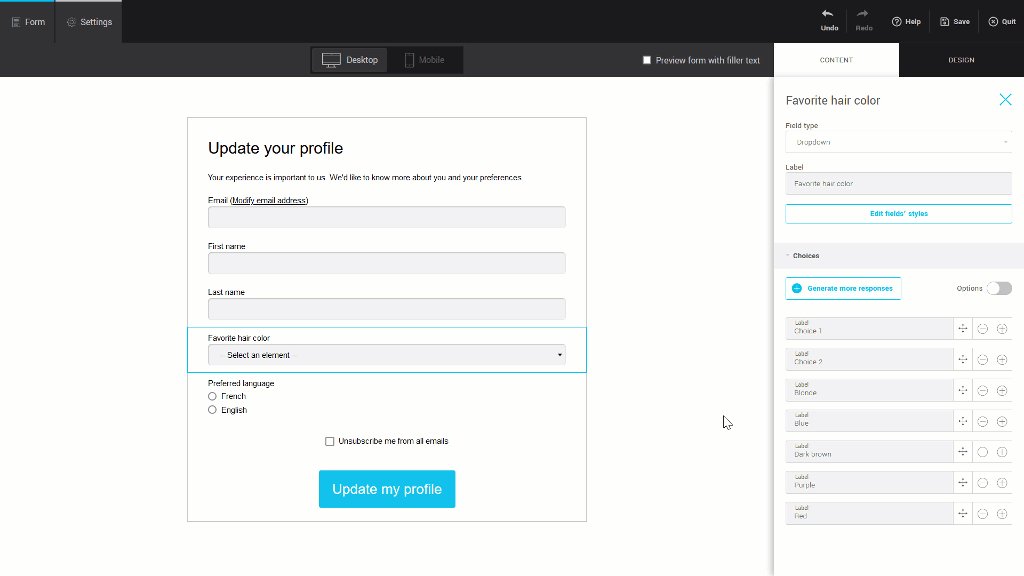
Automatically generate response choices from your contacts' data
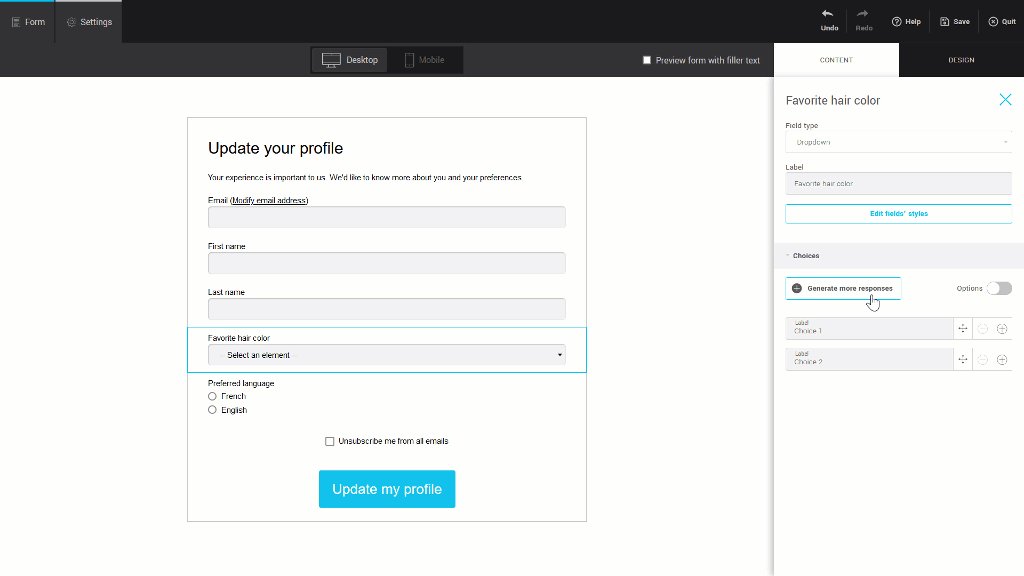
When you add a custom field that already contains data, it is possible to automatically generate response choices from it. To do this, when adding the field, select the Use auto-generated responses option. If your field has already been added, click Generate more responses in its properties.
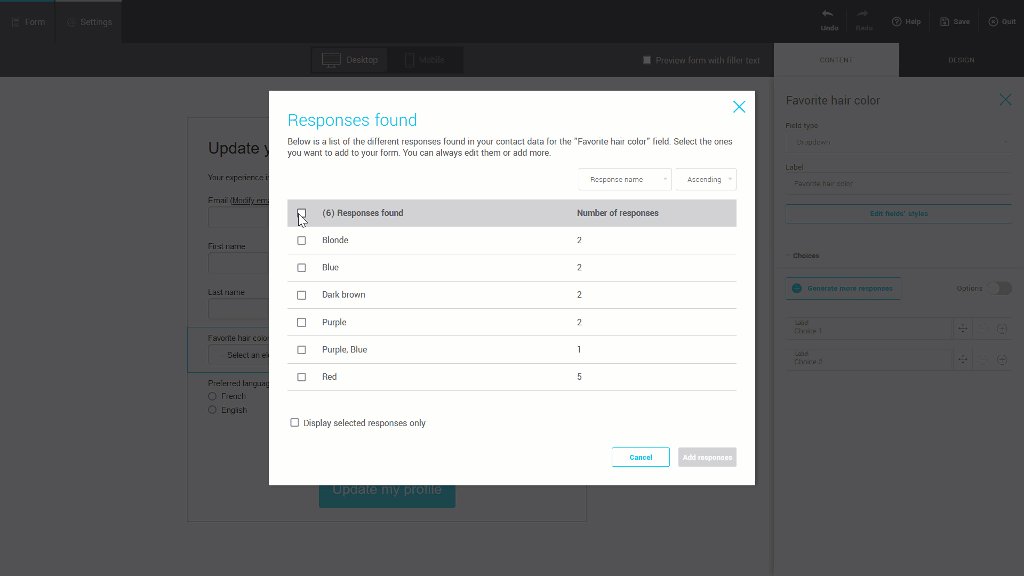
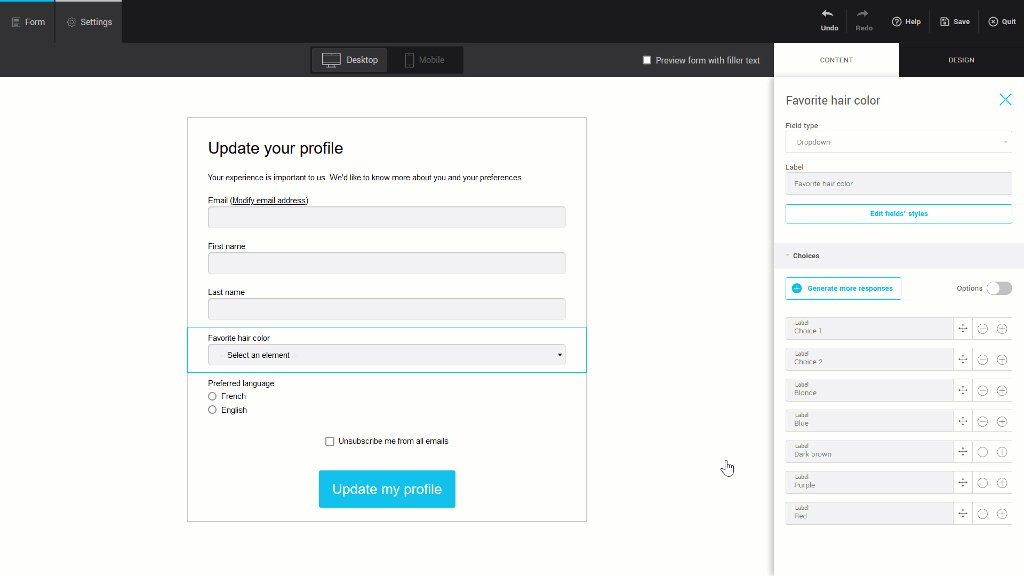
In the Responses found window, check the responses you want to add. You will be able to modify their label or add others in the side panel, if necessary.
Manually add response choices
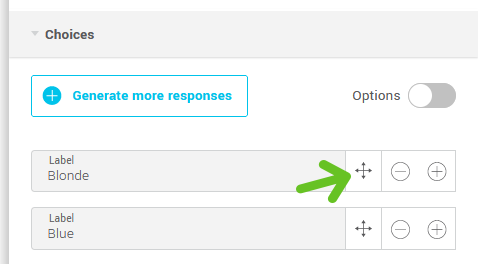
Select the field's row. Then, go to the side panel, under the Choices section and click on the + (plus sign) to the right of any response.
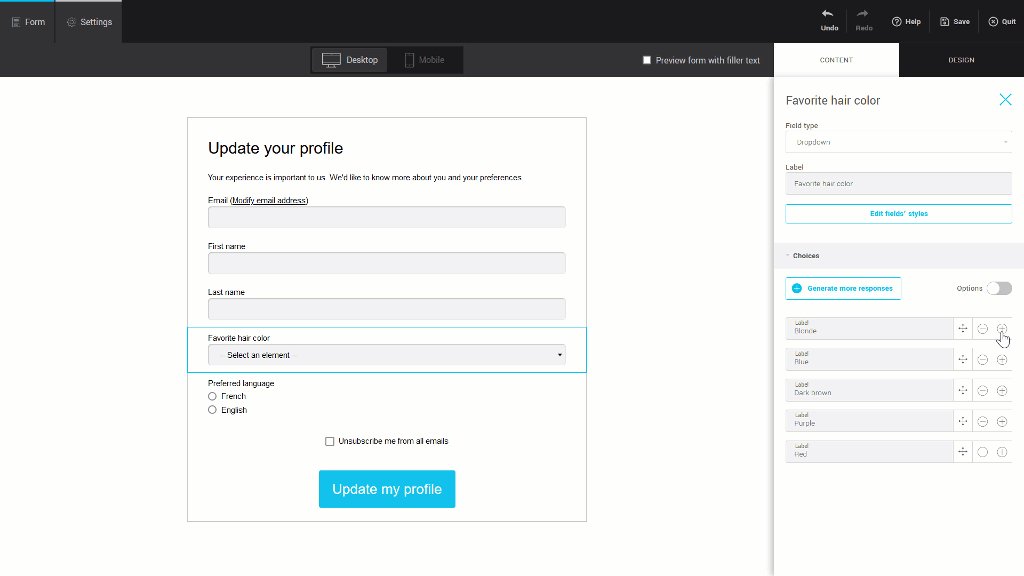
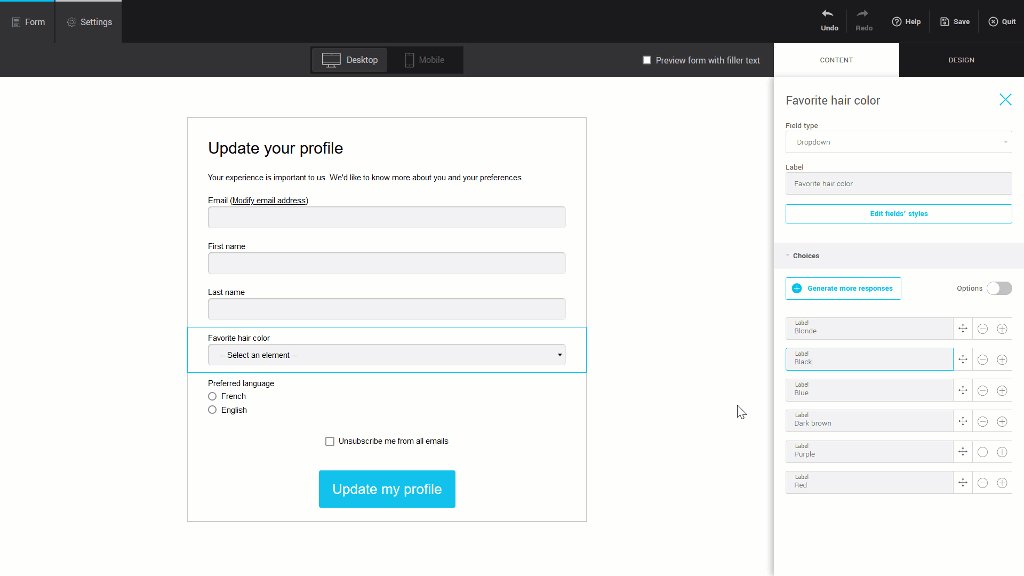
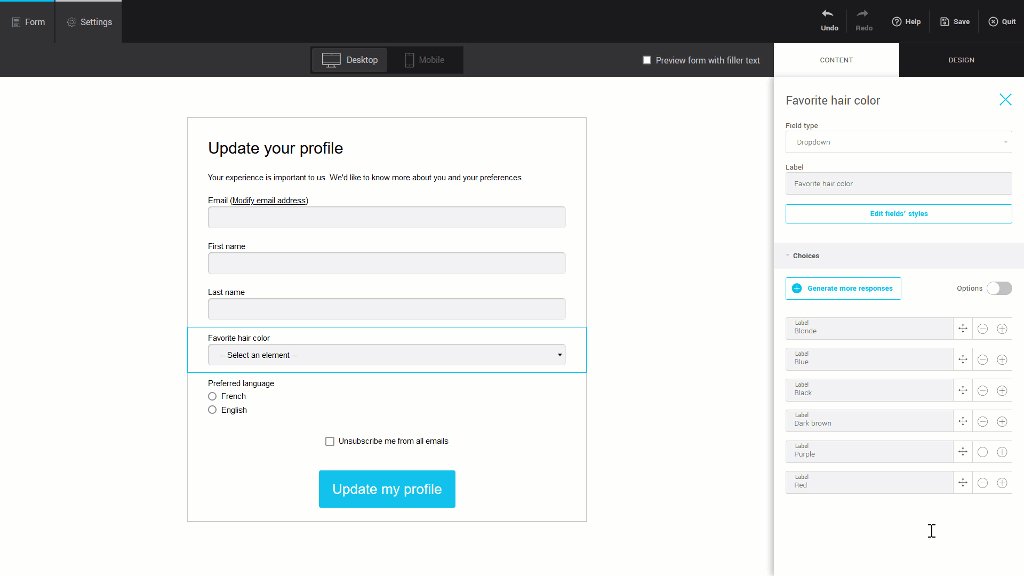
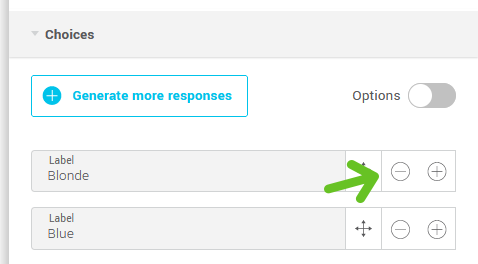
Reorder or delete response choices
Use the move handle to drag the response choices in the desired order.

Click the - (minus sign) at the right of a response to remove it.

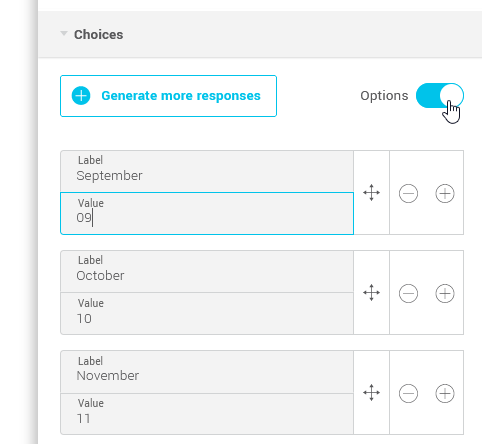
Customize the value of the response choices
Turn on the Options switch to give response choices a different value than their label.

Frequently asked questions about response choices
How multiple-choice (checkboxes) question answers are stored?
If your contact checks several boxes, the values of all these answers will be added in the corresponding field, separated by commas. To perform a search to see all contacts who have chosen a specific answer choice, use the “contains” operator and specify the value you are looking for.
What happens if the contact has information that is different from the answer choices offered?
An answer choice corresponding to the value he has for this field in his contact details is added and preselected for him only. If he changes his answer choice to another and saves his form, he will not be able to put back the last information.
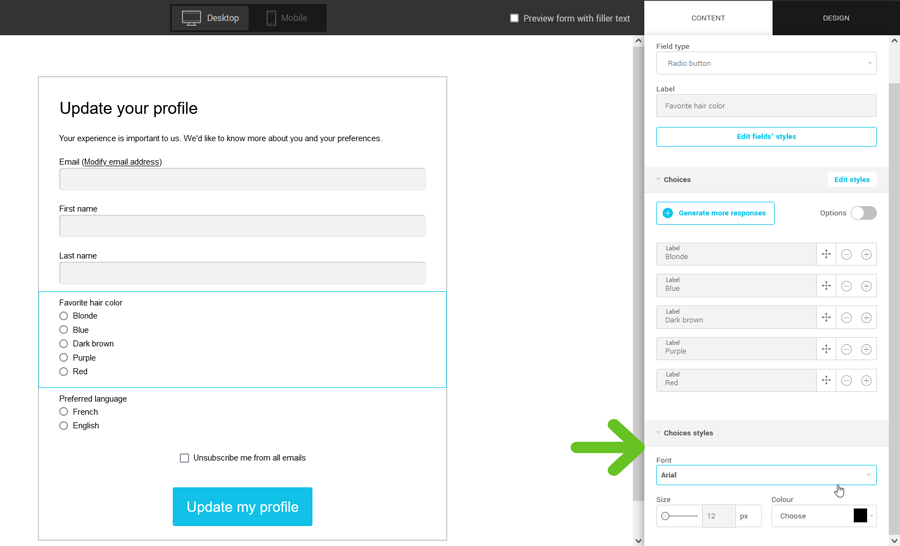
Customize the choices' styles
To customize the appearance of answer choices (radio buttons or checkboxes), select a row with answer choices and go to the Content tab, in the side panel to your right, to edit its properties. Then open the Choices styles panel. You can change the font, size and colour of the responses.

Offer to subscribe to different groups
Learn how to:
- Add a choice of groups in your form
- Reorder the list of groups
- Change groups' labels
- Edit the group list
Add a choice of groups in your form
To add group choices to your form, go to the side panel to your right and open the Content tab. Under the Fields section, click on the Group option and drag it directly to the desired location in your form.
In the Target groups window that will open, select the groups you want to display in the form. You can also create new groups and they will be automatically selected to be added to your form. You can also change your groups' labels, if need be.
Click Confirm to finish.
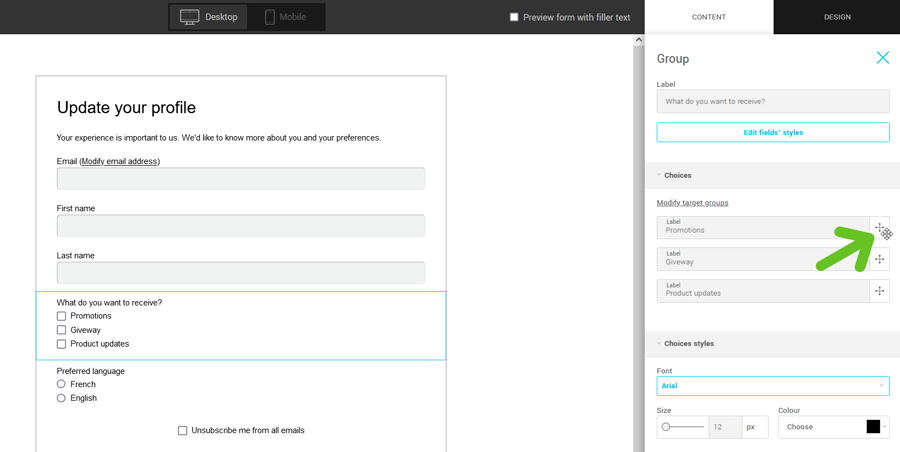
Reorder the list of groups
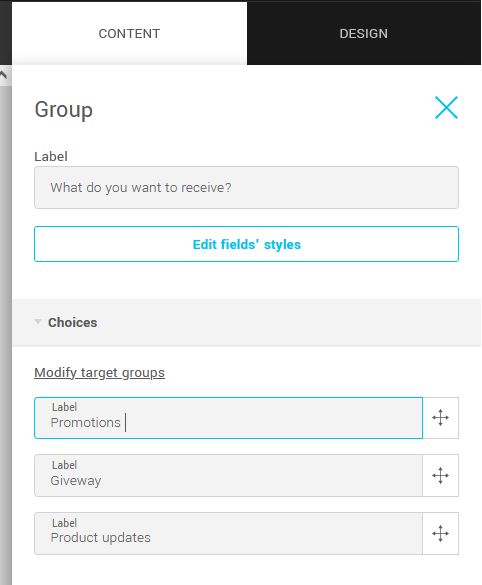
Select the field's row. Then go to the side panel below the Choices panel, and use the move handle to reorder your groups.

Change groups' labels
Group labels can be edited in the Choices panel (in row's properties) or the Target groups' window.

Edit the group list
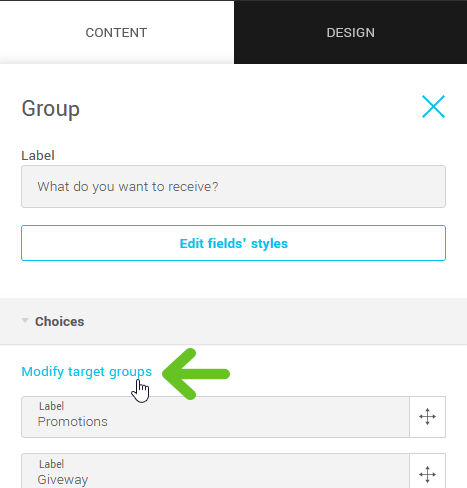
Click the Modify target groups link in the Choices panel (in the row's properties).

Add custom text or a title
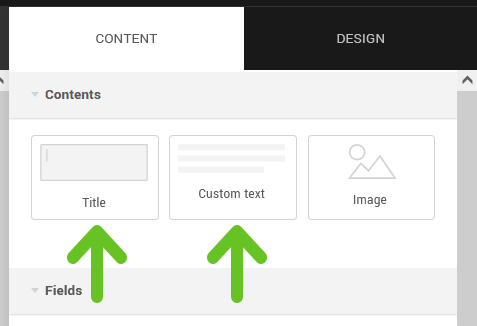
To add a custom text or a title to your form, go to the side panel to your right and open the Content tab. Under the Contents section, click on the element to add and while keeping the pressure on the mouse, drag and drop it directly to the desired location in your form.

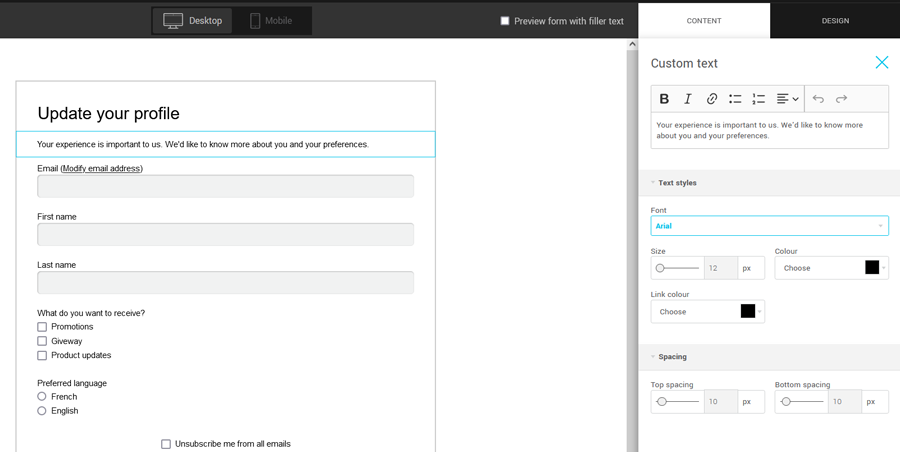
Customize texte style
Select the row of the element to customize and use the tools available under the Text (or Title) styles panel. You can also adjust the spacing before and after your text.
In custom text rows, you have additional options that let you apply bold or italic style. You can create links, bulleted or numbered lists, and adjust paragraph alignment.

Add images or logo
Learn how to:
- Add your own images or an image from the image library
- Edit an image
- Add a link to an image and an alternative text
Add your own images or an image from the image library
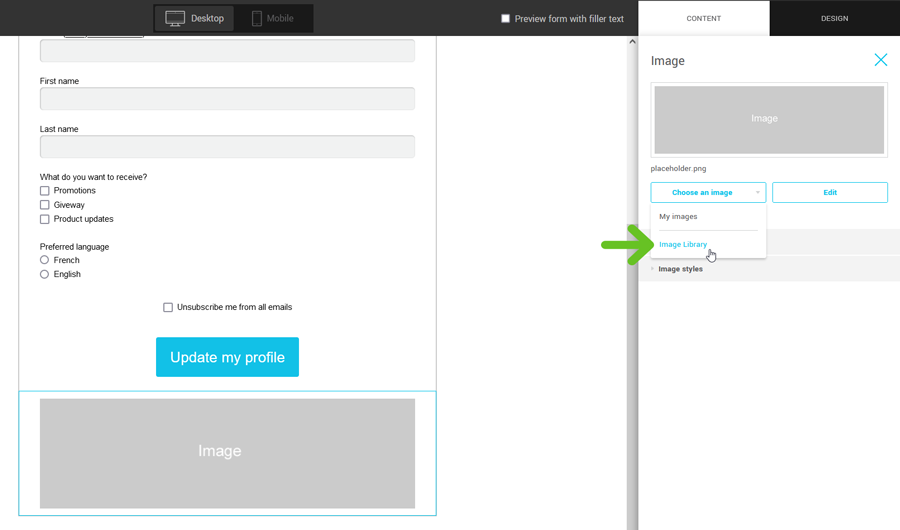
To add an image to your form, go to the side panel to your right and click on the Content tab. Under the Contents section, drag and drop the Image element directly to the desired location in your form.
To add one of your images, double-click the gray Image rectangle in your form preview and you will be redirected to your Images folder. Or select your image row and open the Choose an image list in its properties, then click My images. You can then choose an existing image or upload a new one.
To use an image from the free image library, open the Choose an image list and select Image library.

Edit an image
To edit an image, such as cropping it or adding text to it, click the Edit button to access the image editor.

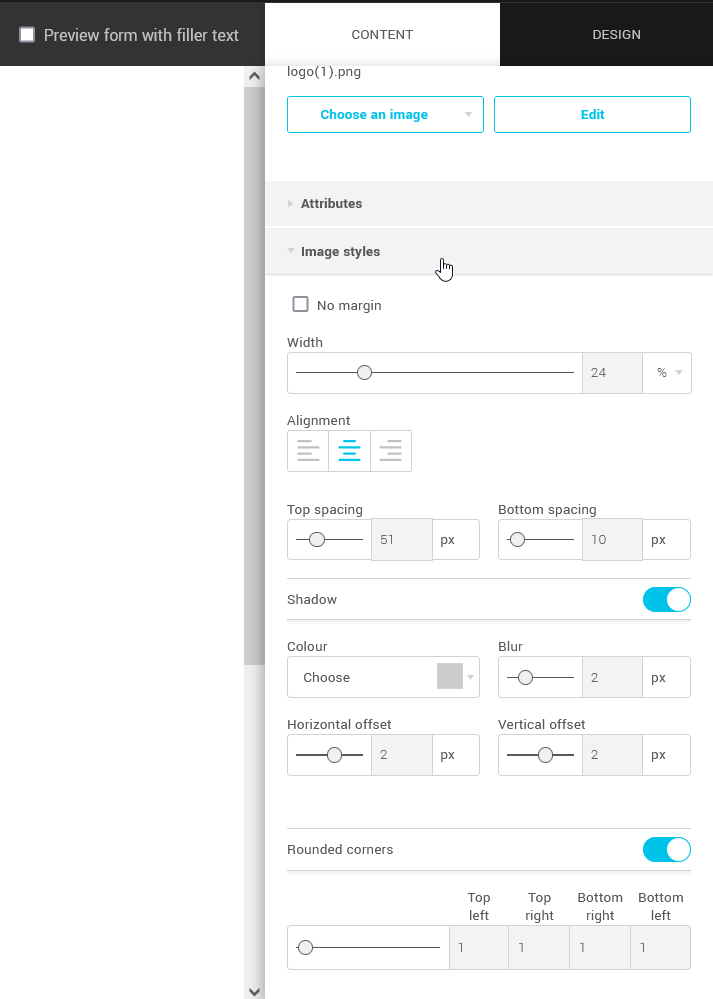
To change your image's styles, such as its size in the form or its alignment, go to the Image styles panel. Here's how you can edit your image's row:
- Remove or add margins
- Adjust its size and alignment
- Change spacing before and after
- Add shading
- Create rounded corners

Add a link to an image and an alternative text
To add a link or an alt text to your image, go to the Attributes panel of your image.

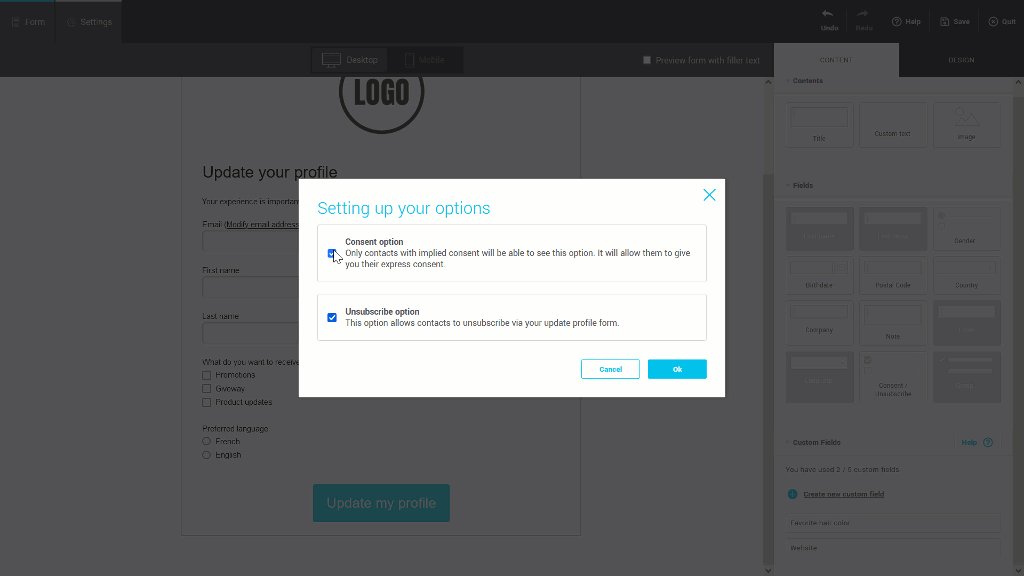
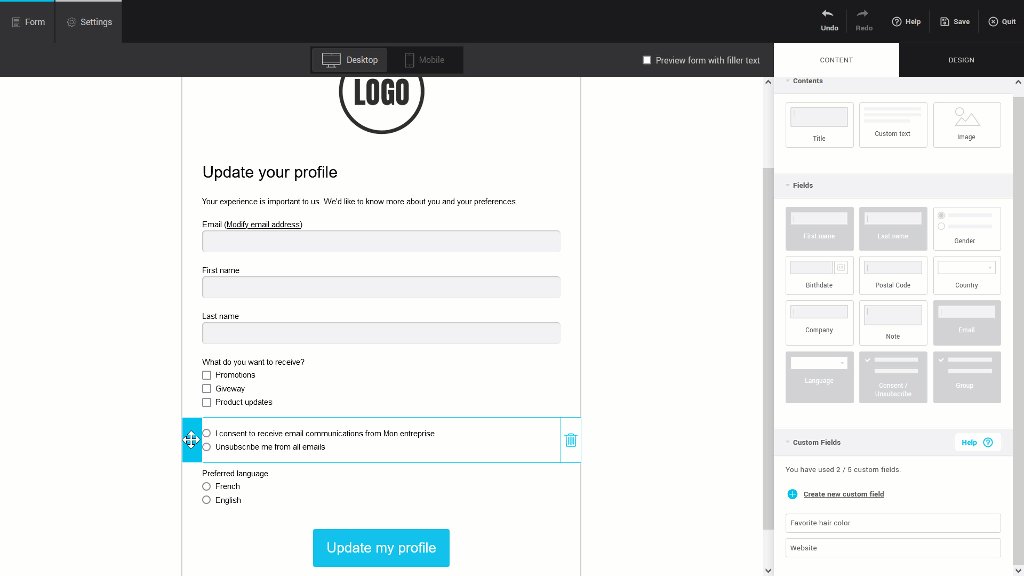
Add an unsubscribe or consent option
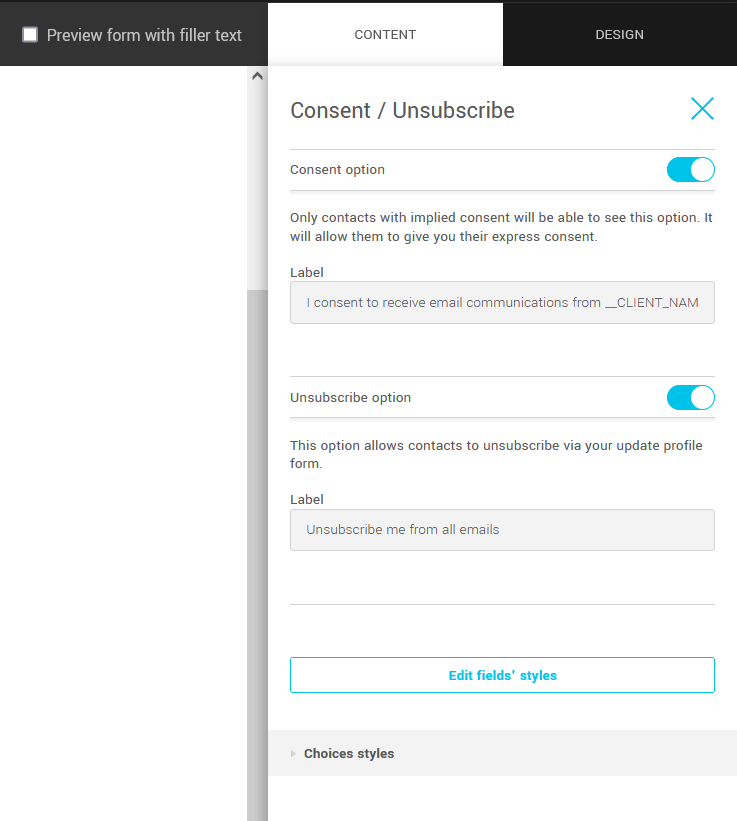
To allow your contacts to unsubscribe or confirm their express consent to receive your communications via your update profile form, go to the side panel on your right and click on the Content tab. Under the Fields section, drag and drop the Consent/Unsubscribe option directly to the desired location in your form.
In the Setting up your options window, select which option(s) you want to add and press OK to confirm.
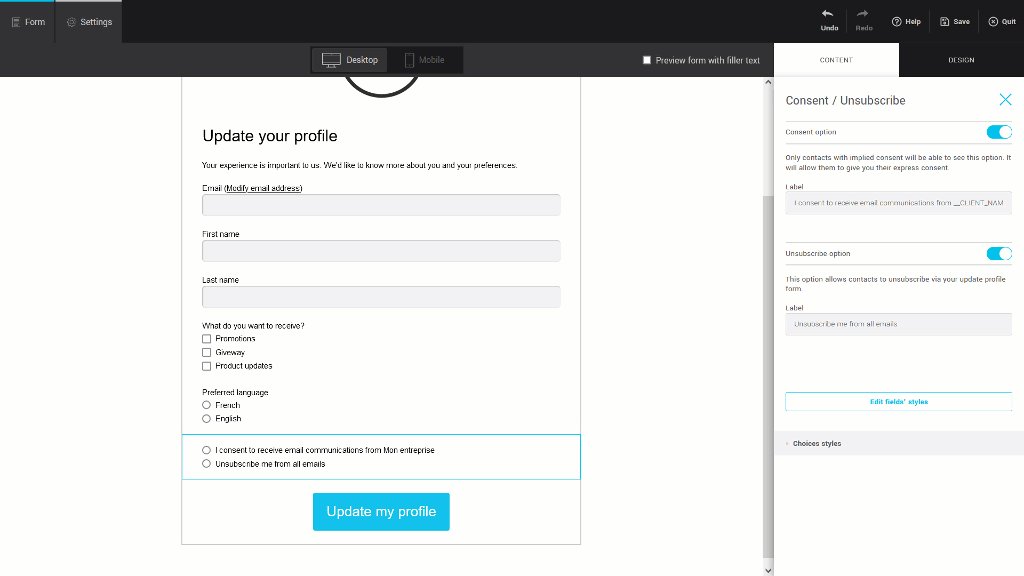
It is possible to customize the label accompanying the radio button of each option via the row's properties. However, don't forget to choose a text that is meaningful to the function of each option.
You can enable or disable any of the options at any time by pressing the switch.

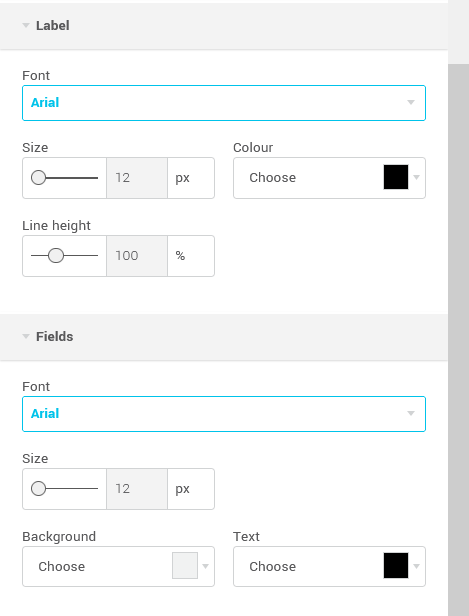
Edit fields' appearance: styles, colours and fonts
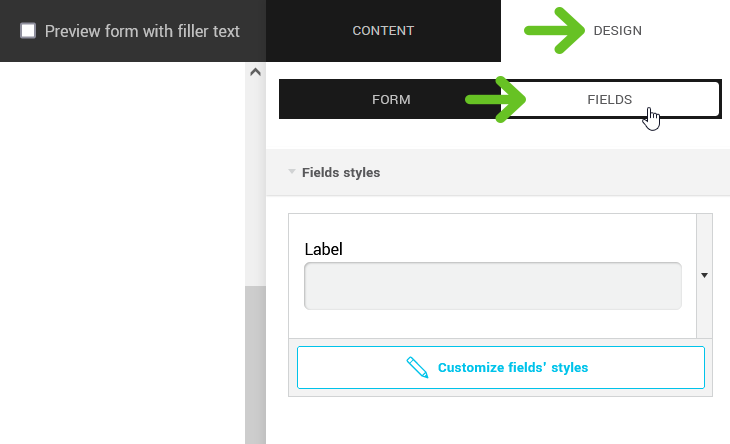
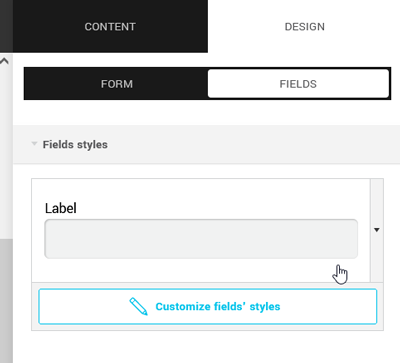
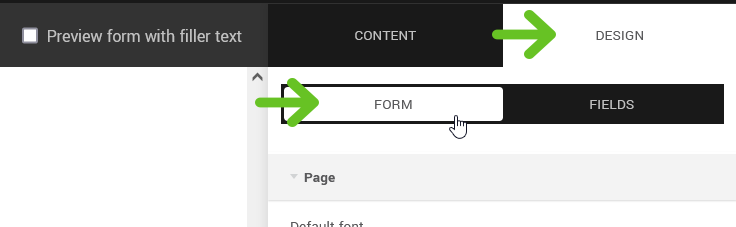
To change the fields' appearance, go to the Design tab, then click the Fields sub-tab.

Here you can modify:
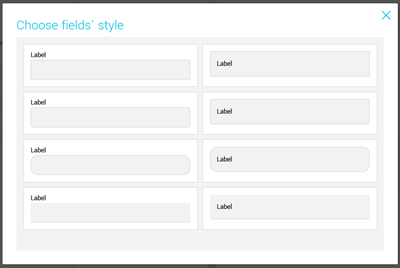
- the fields' styles : click the field's preview to open the list of available styles. Select the Customize fields' styles button to access the advanced style options (such as settings for label position, rounded corners, border and field shading)


- the labels' and fields' text style: font, size, colour and line height

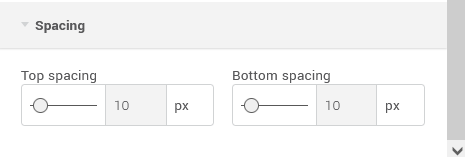
- the spacing before and after fields

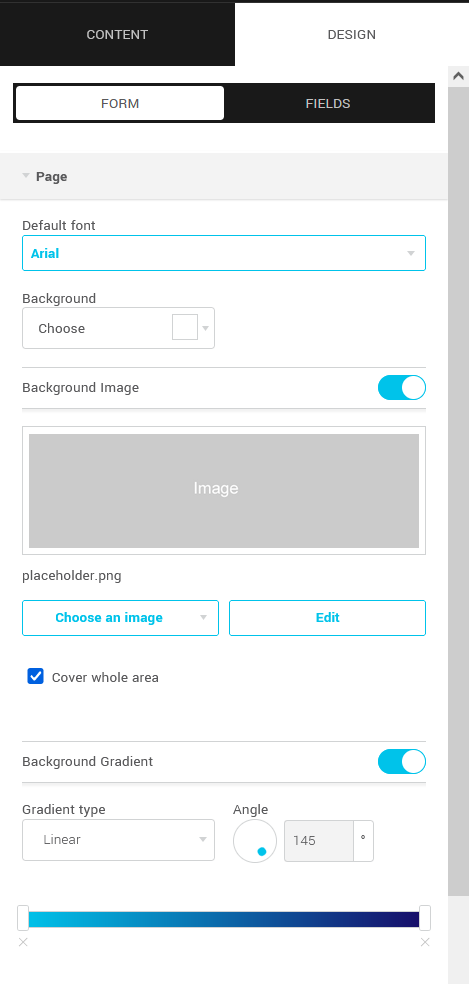
Customize page and form appearance
To change the style of the page (background) and the frame of the form, click on the Design tab, then on the Form sub-tab.

Under the Page panel, you can:
- set a default font for your form
- choose a colour for the form background
- add a background image that covers the entire form or a repeating tile image
- set a gradient as the background

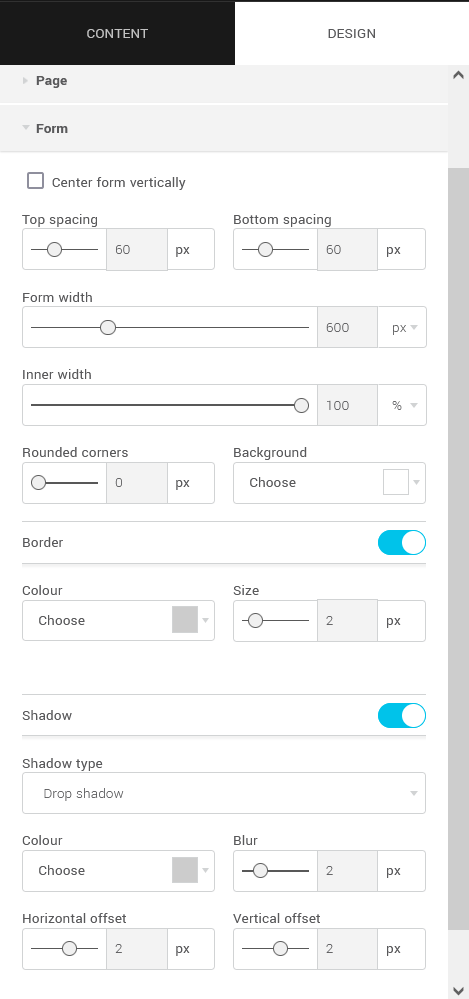
Under the Form panel, you can:
- center the form frame vertically in the page
- adjust the spacing before and after the form
- change the form width and its inner width
- adjust the roundness of the form's corners
- change its background colour
- show or hide borders and change their style (colour and line size)
- apply shading to the form frame

Learn more about customizing the look of the page and form >
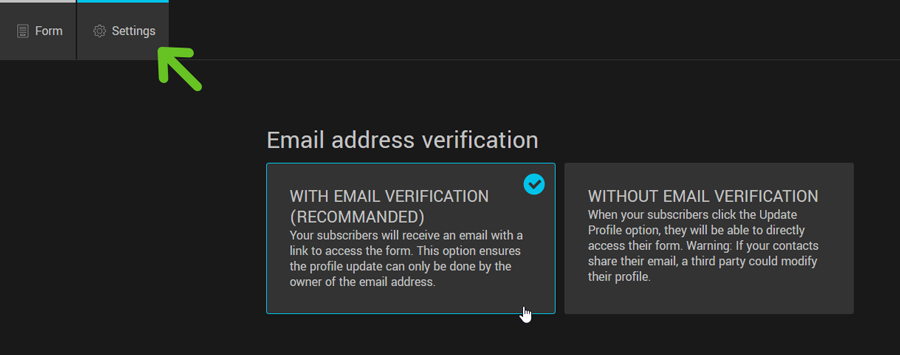
Change the type of form: with or without email address verification
To do so, go to the Settings tab located at the top left of the form editor and select the appropriate option. Click on the Form tab to return to your form preview.